Configure Video Player Module
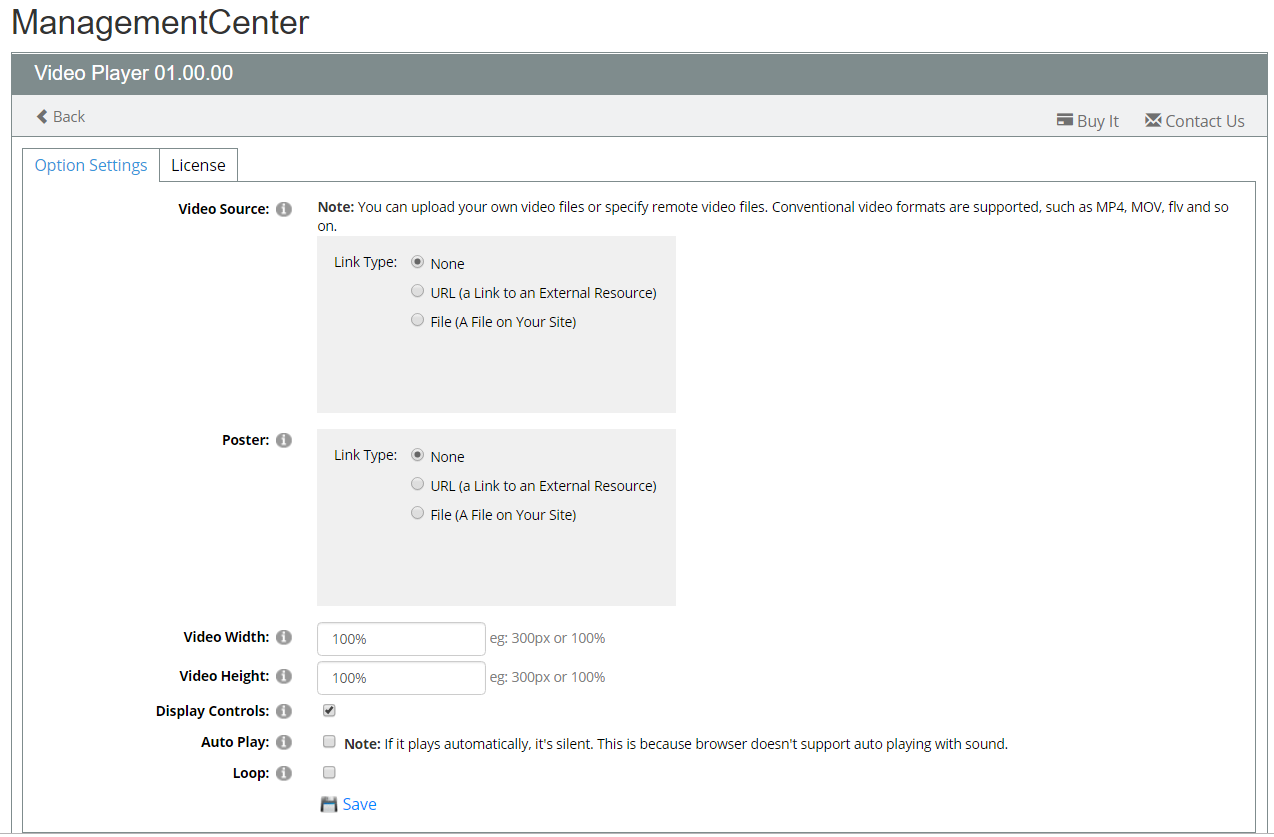
After you finish adding the module on a page, you can click “Dashboard” and get the interface as below.

This module is very simple to configure, you only need to configure some options on option settings page. Please see our explaination for each option as below.
Video Source: It can a a video file uploaded by you or a filled video URL. You can upload your own video files or specify remote video files. Conventional video formats are supported, such as MP4, MOV, flv and so on.
Poster: The cover of the video is a cover seen by a user when the video doesn't start playing. You can upload one cover image or specify remote image file.
Video Width: It's the width of the video, which can be in pixels or a percentage.
Video Height: It's the height of the video, which can be in pixels or a percentage.
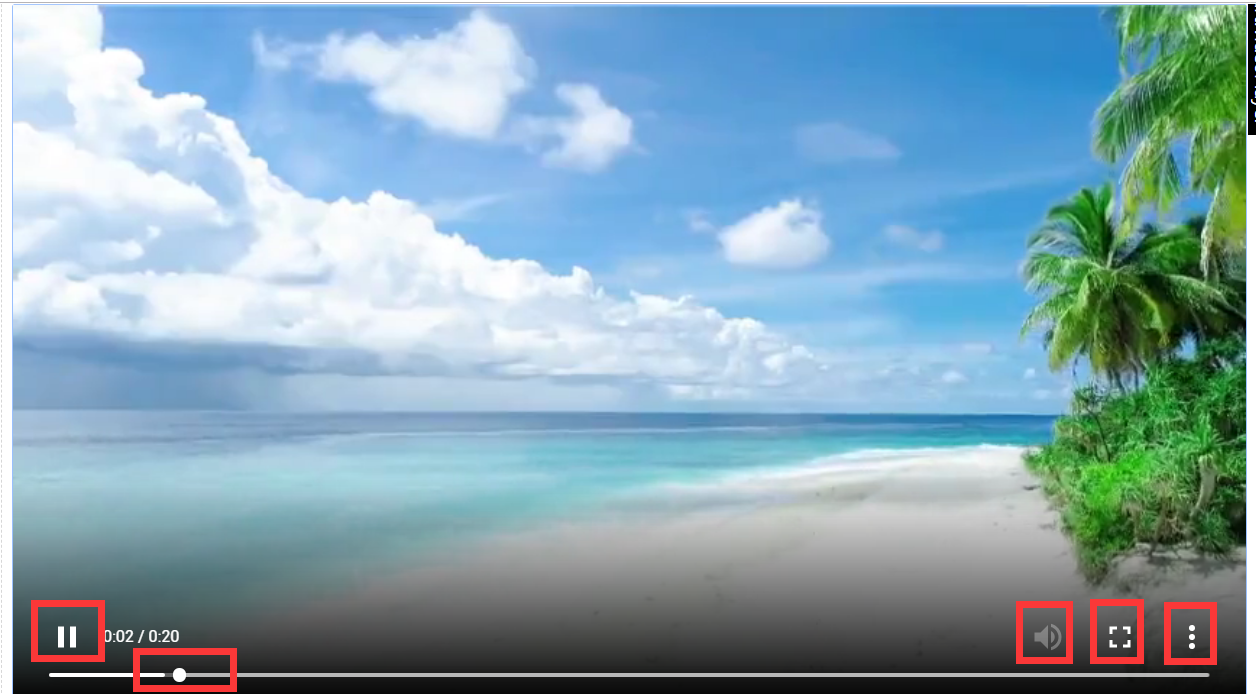
Display Controls: After checking this option, following control buttons will display in the video.

If unchecked, these buttons won’t display.
Auto Play: After checking this option, the video will play automatically.
Note: If it plays automatically, it's silent. This is because browser doesn't support auto playing with sound.
Loop: After checking this option, the video will loop.