How to configure Super Countdown Module?
After you finish adding the module on a page, you can click “Management Center” and enter following page.

Configuration Page
There are three different countdown plugins to apply, the configuration page is different for them.
Promotion Countdown Plugin
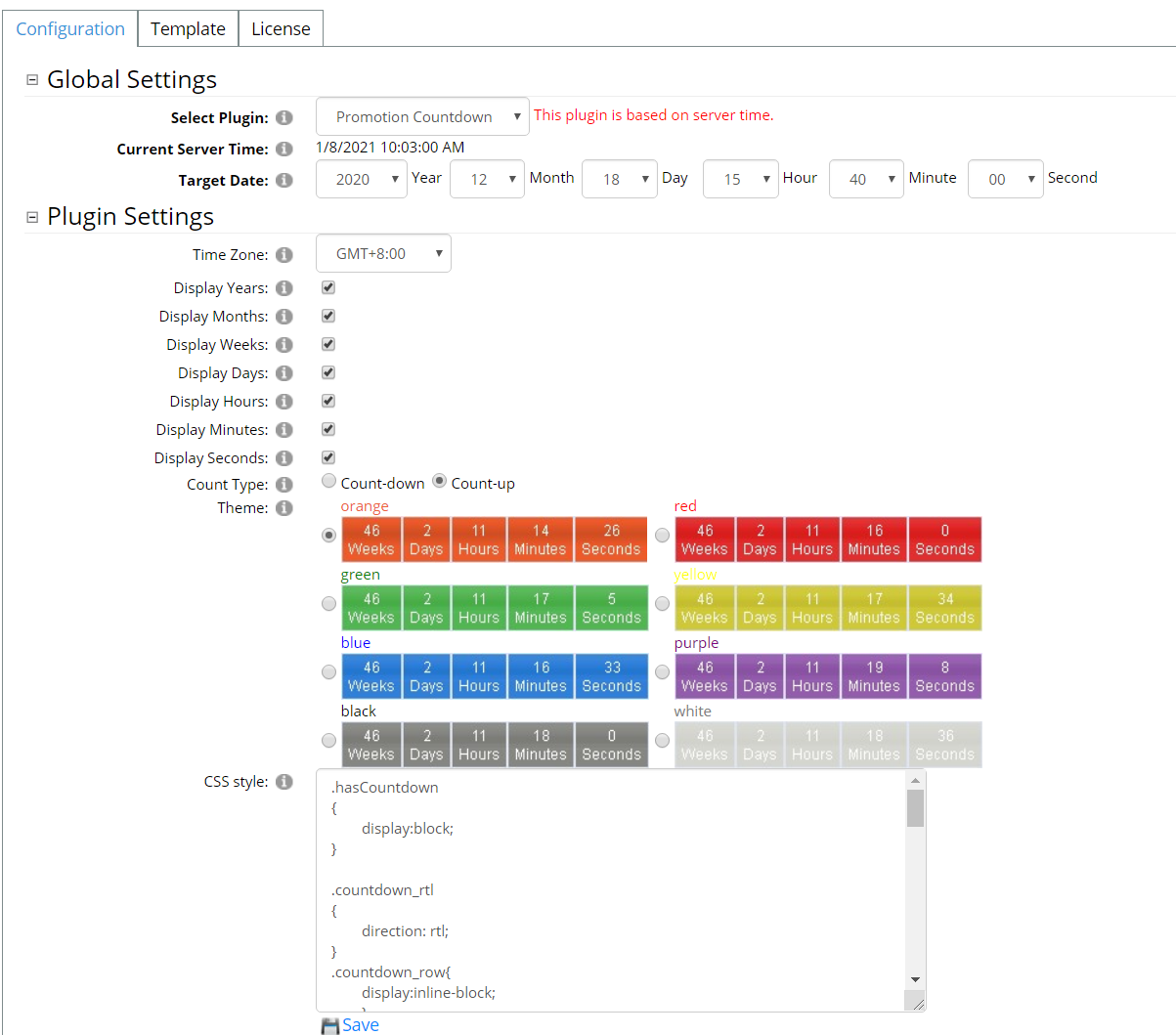
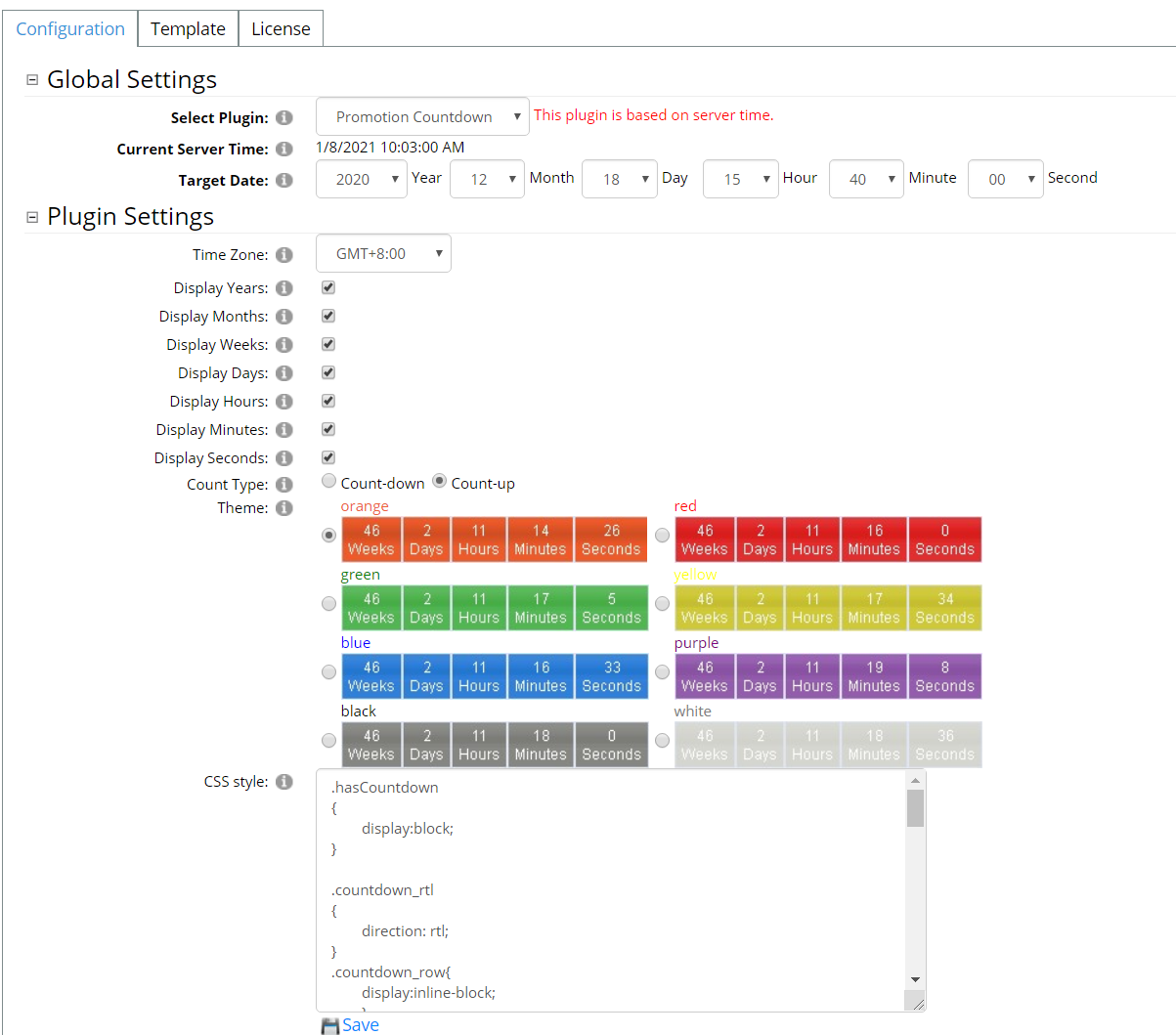
After you choose “Promotion Countdown” in “Select Plugin” option, you will get following interface.

Current Server Time: It will show current time of your server.
Target Date: You can configure a target date here, please consider the time zone.
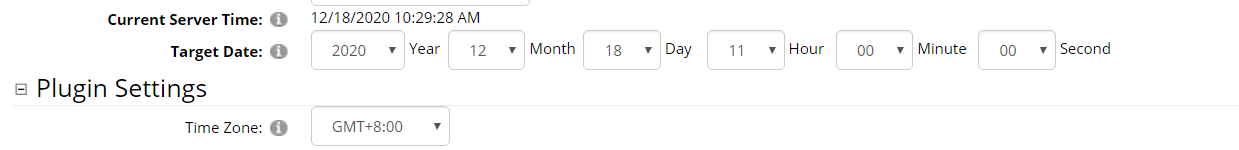
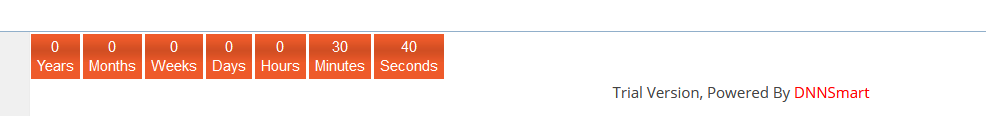
Example:
When we want to have a countdown for 30 minutes, we can configure target date as below. We’re located in GMT+8 timezone, so I will select the corresponding time zone.


Time Zone: Please select a time zone.
Display Years: Whether to display years in countdown.
Display Months: Whether to display months in countdown.
Display Weeks: Whether to display weeks in countdown.
Display Days: Whether to display days in countdown.
Display Hours: Whether to display hours in countdown.
Display Seconds: Whether to display seconds in countdown.
Count Type: You can choose the type of timing, it’s count-down or count-up.
Theme: Please choose a theme for the countdown.
Style: You can edit css file of the module by yourself.
Circular Coutdown Plugin
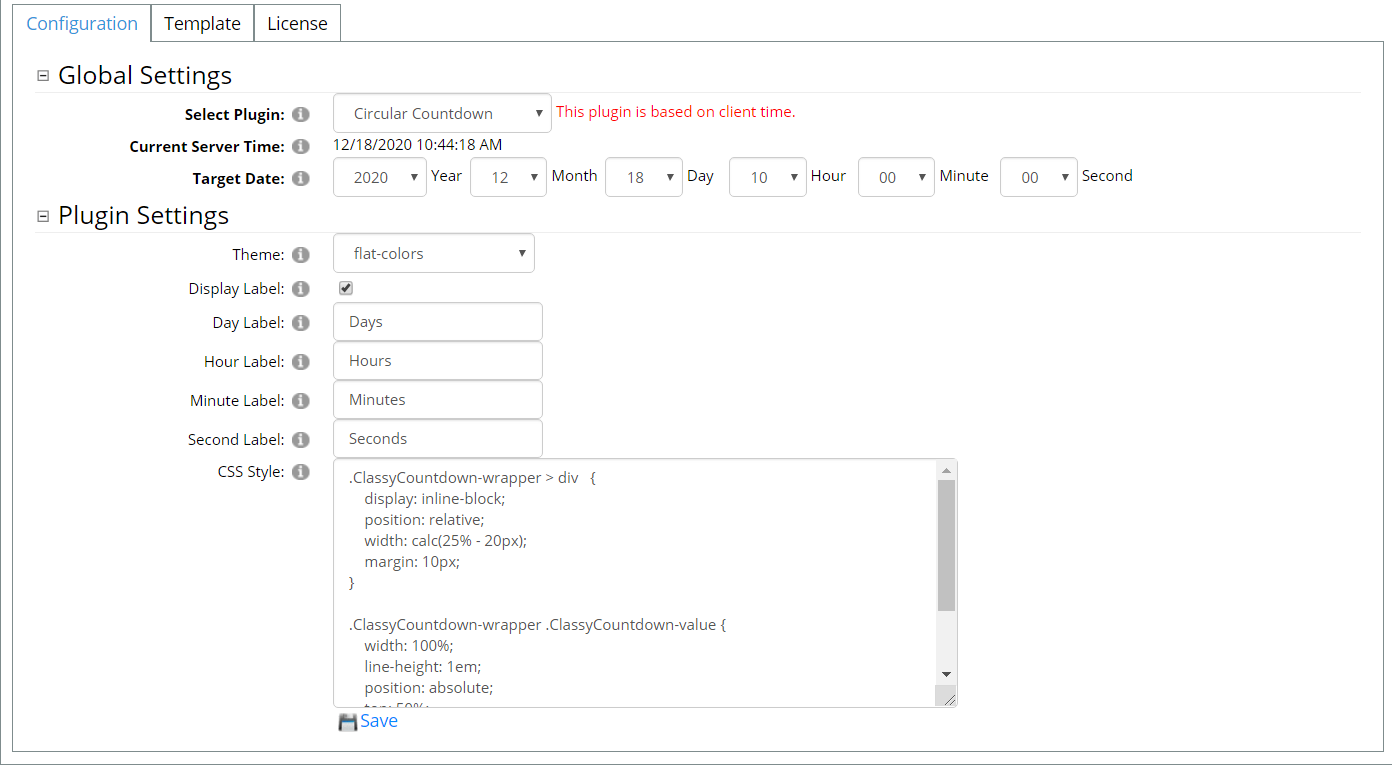
After you choose “Circular Coutdown” in “Select Plugin” option, you will get following interface.

Current Server Time: It will show current time of your server.
Target Date: You can configure a target date here, the target date will be based on client time and it won’t consider time zone or time difference.
Theme: Please choose a theme for the countdown.
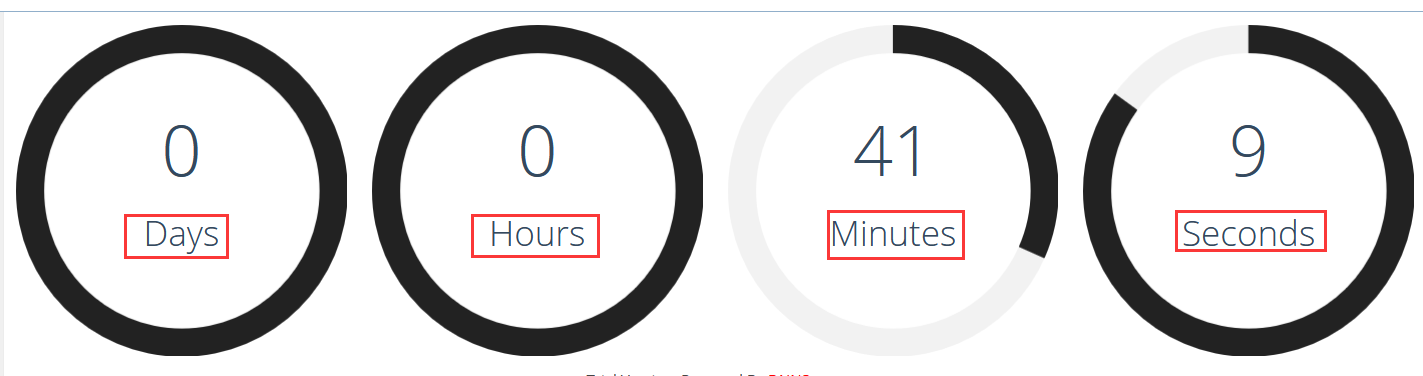
Display Label: After checking this option, there are labels displaying under numbers. See below.

Day Label: You can input the text which will display under the number of Day. In default, it will be Days.
Hour Label: You can input the text which will display under the number of Hour. In default, it will be Hours.
Minute Label: You can input the text which will display under the number of Minute. In default, it will be Minutes.
Second Label: You can input the text which will display under the number of Second. In default, it will be Seconds.
Style: You can edit css file of the module by yourself.
Flip Countdown Plugin
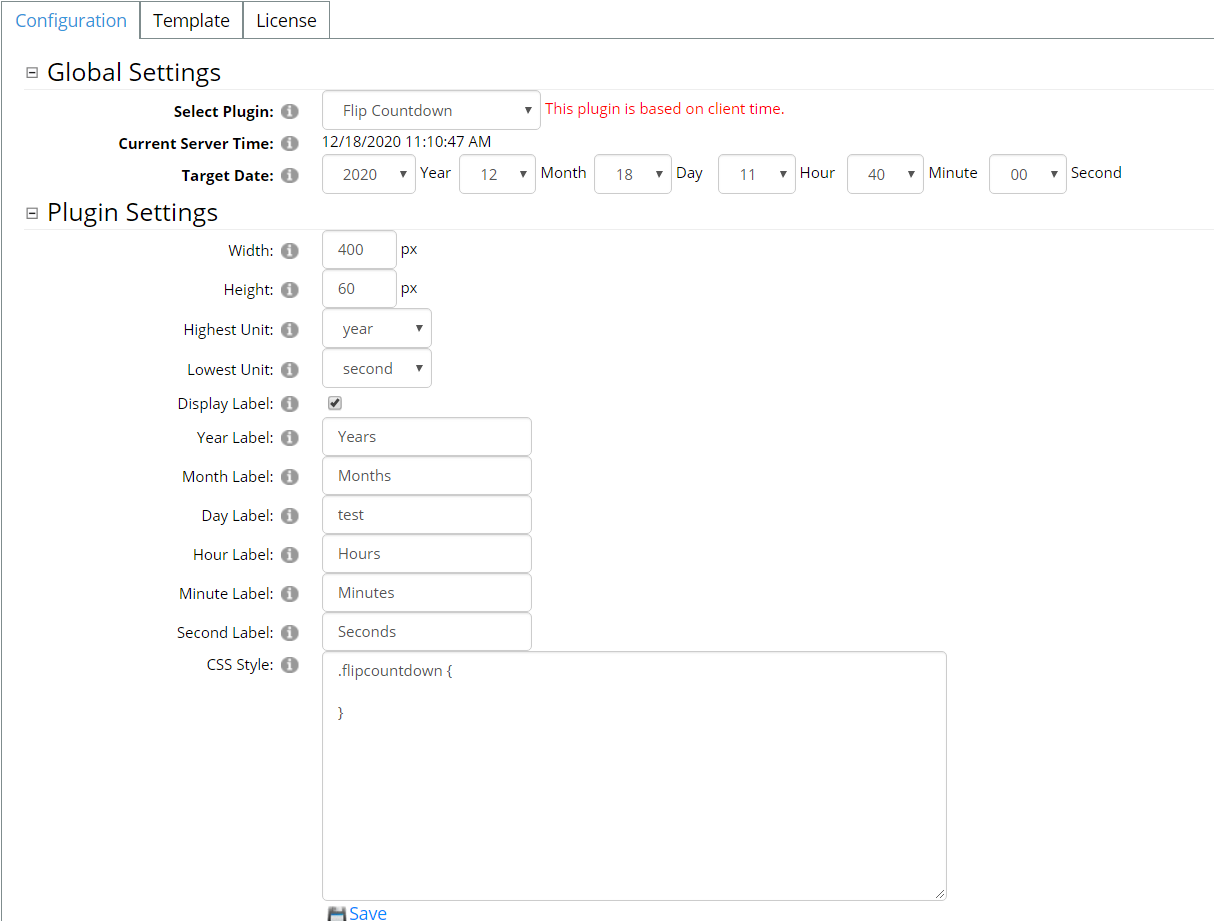
After you choose “Flip Countdown” in “Select Plugin” option, you will get following interface.

Current Server Time: It will show current time of your server.
Target Date: You can configure a target date here, the target date will be based on client time and it won’t consider time zone or time difference.
Width: Please define the width of countdown.
Height: Please define the height of countdown.
Highest Unit: Please select one item from dropdown, then this item will be the highest one.
Lowest Unit: Please select one item from dropdown, then this item will be the lowest one.
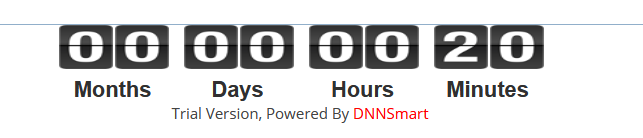
Please see our example below, we choose “month” as highest unit and “minute” as lowest unit.

Display Label: After checking this option, there are labels displaying under numbers.
Year Label: You can input the text which will display under the number of Year. In default, it will be Years.
Month Label: You can input the text which will display under the number of Month. In default, it will be Months.
Day Label: You can input the text which will display under the number of Day. In default, it will be Days.
Hour Label: You can input the text which will display under the number of Hour. In default, it will be Hours.
Minute Label: You can input the text which will display under the number of Minute. In default, it will be Minutes.
Second Label: You can input the text which will display under the number of Second. In default, it will be Seconds.
CSS style: You can edit css file of the module by yourself.
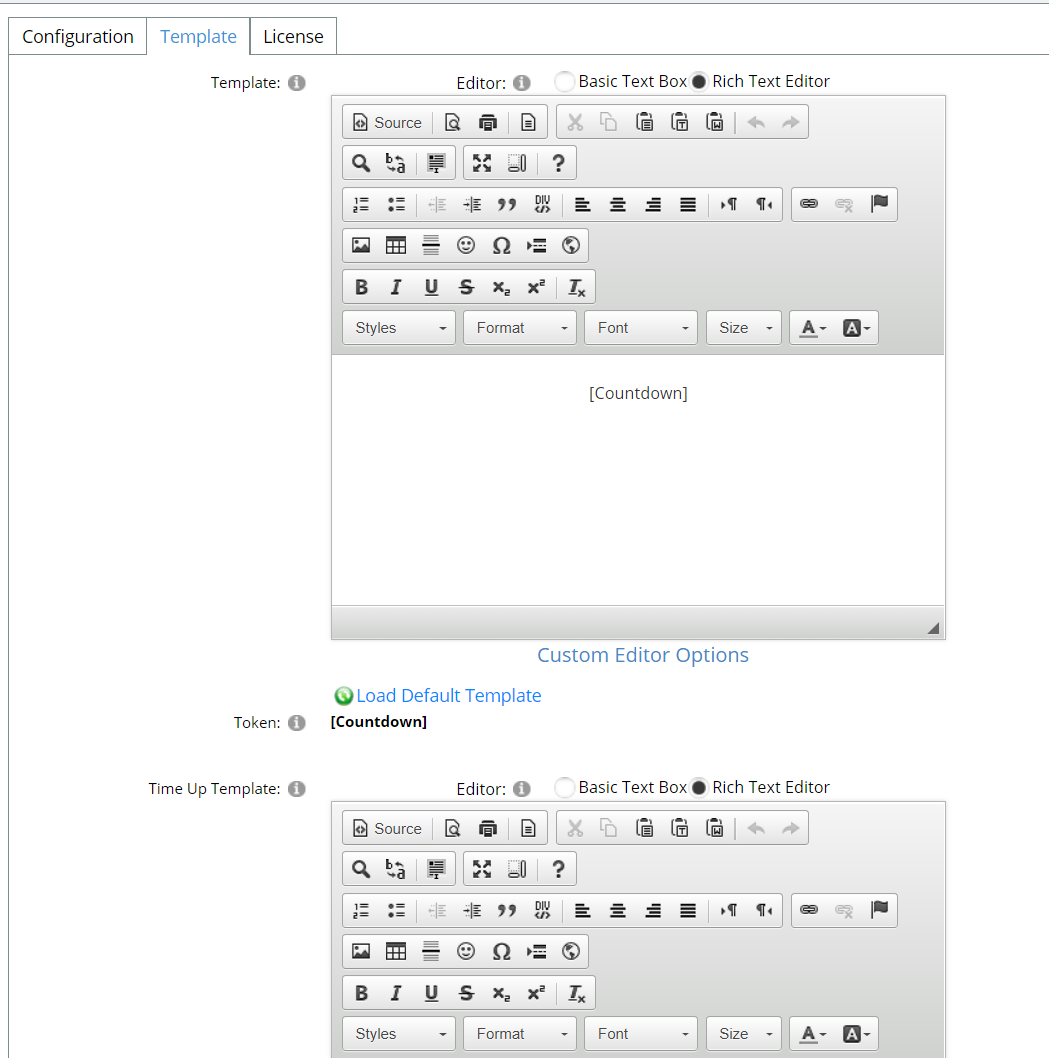
Template
On this page, you can adjust template for countdown and timeup.

Template: Please define front-end interface for countdown, you can also load default template.
Time Up Tempate: You can define the template for time up, you can also load default template. For example, this template will appear when your configured promotion is over.