How to configure Script Manager module?
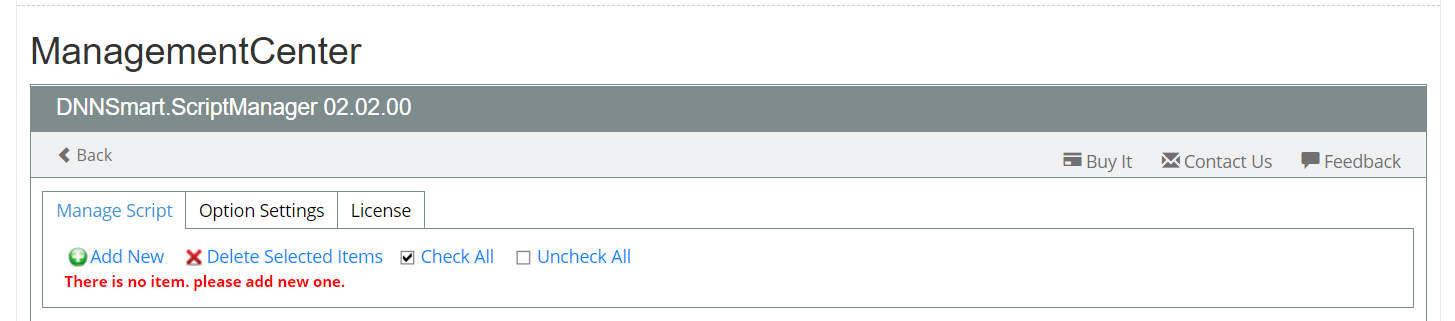
After you finish adding the module on a page, you can click “Management Center” and enter following page.

Manage Script
On this page, admin can add new script or styles. In addition, admin can also delete items which were already added.
How to add a new script?
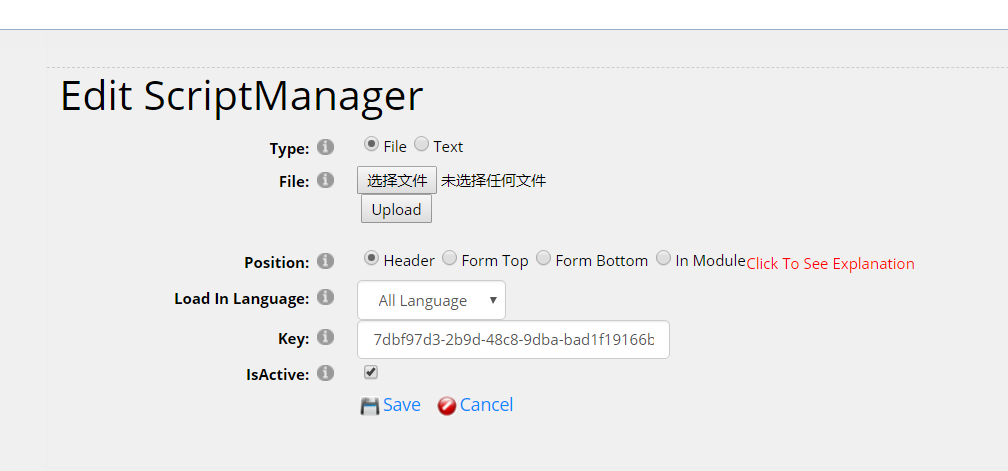
After clicking “Add New” button, you will enter following interface.

Type: It’s the source of loaded script, admin can determine it’s from a file or custom text.
File: You can upload your JS file or css file in the upload control.
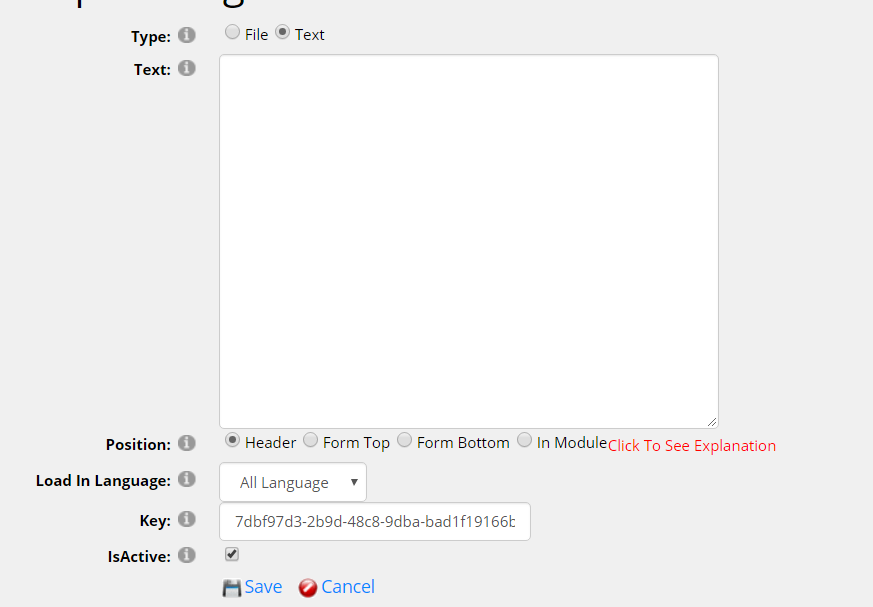
If you choose “Text” in “Type” option, you will get following interface.

Text: You can input custom script or styles here.
Position: Through this option, you can determine where to add the script. There are four locations to choose, they are header, form top, form bottom and inside the module.
Load In Language: In different languages, you can load different scripts. Through this option, you can configure the script to load in which language.
Key: In default, key will be automatically and randomly generated, you can also manually input a key according to your need. If you load two identical scripts on the interface, you can set the same key to prevent loading repeatedly.
IsActive: Through this option, you can determine whether to activate this script.
How to manage added scripts?
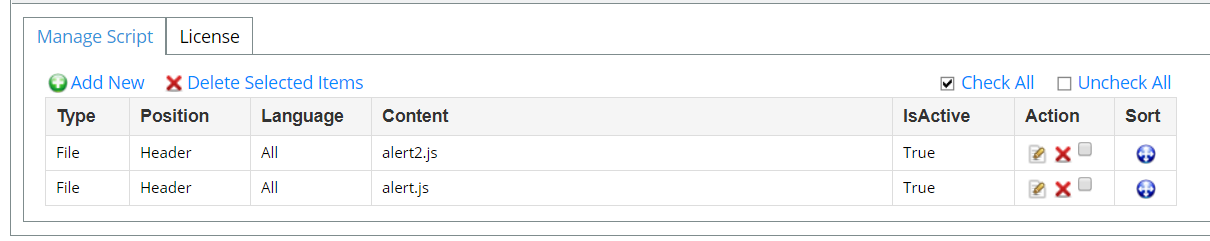
We added two example scripts, then “Manage Script” page will show as below.

Sort Feature
Through dragging the blue icon under field “Sort”, you can sort added scripts. This sort determines the order of loading scripts. In this example, it will load script “alert2.js” firstly and then load “alert.js”.
Bulk Deleting Feature
There’s one checkbox included in each item. When you want to delete added scripts in batches, please choose those ones at the same time and then click “Delete Selected Items”.
How to configure querystring tokens
Please refer to following article, then you will see.
How to Configure
How to use SQLQueryTokens?
Please refer to following article, then you will see.
How to Configure