How to configure Google Map module?
After you add the module on a page according to instructions above, please click "Management Center" and enter following interface.

Next, we will explain each option under "Option Settings" tab and "Manage Marker" tab.
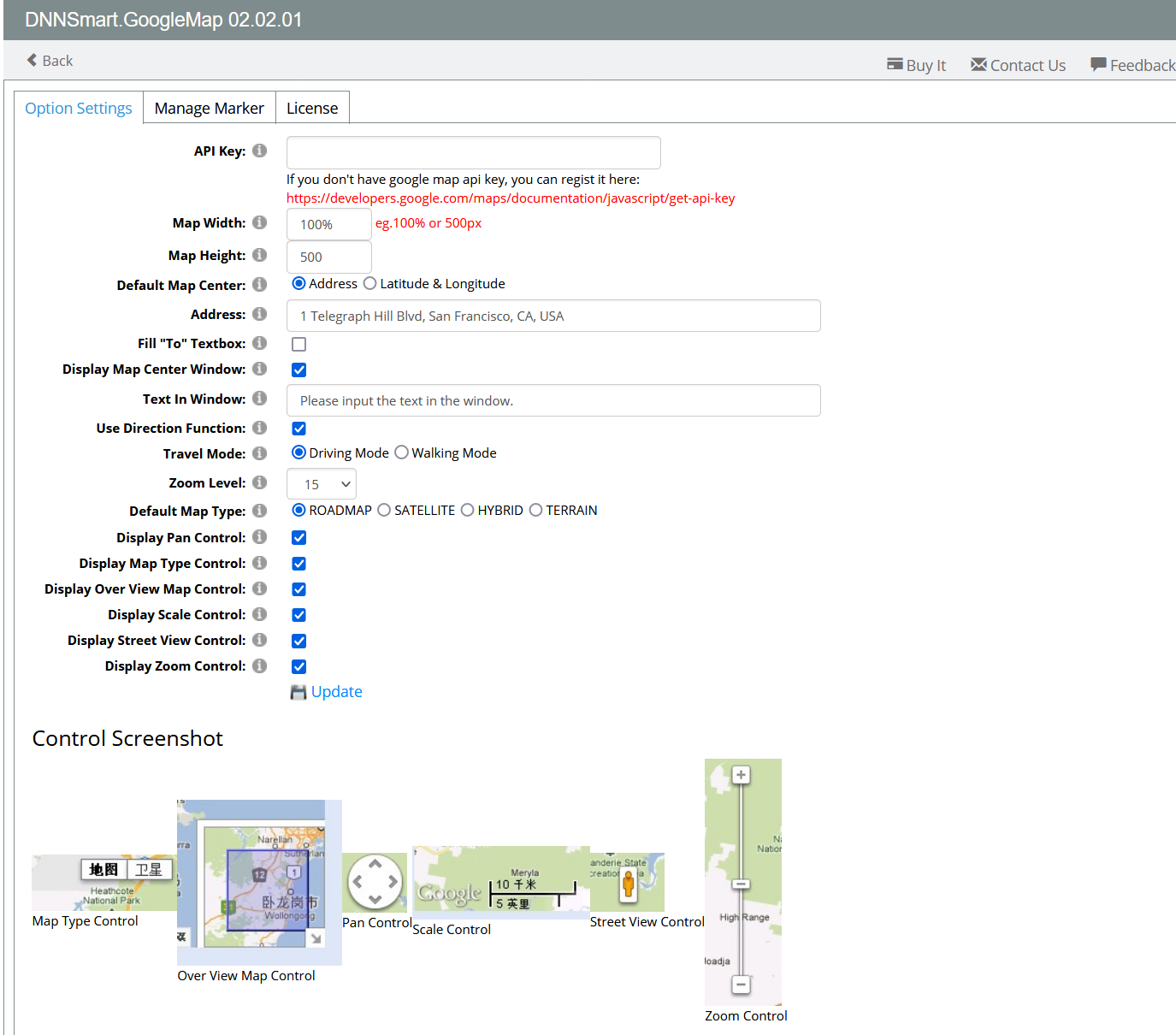
Option Settings
API Key: After you register and apply an API key on google, then you can fill it here and use this module.
If you don't have google map api key, you can regist it here:
https://developers.google.com/maps/documentation/javascript/get-api-key
Map Width: You can fill in a value here and it's the width of the map.
Map Height: You can fill in a value here and it's the height of the map.
Default Map Center: When the map loads at first, it will mark a default location in the
center.
You can choose option "Address" or "latitude&longtitude".
Address: It's the location marked in the center when map loads at the first time.
Note: Please don't enter return key in textbox.
Fill "To" Textbox: If you check this option, the front-end will populate Address in "To" Textbox.
Display Map Center Window: If you check this option, it will display a window above
the default map center
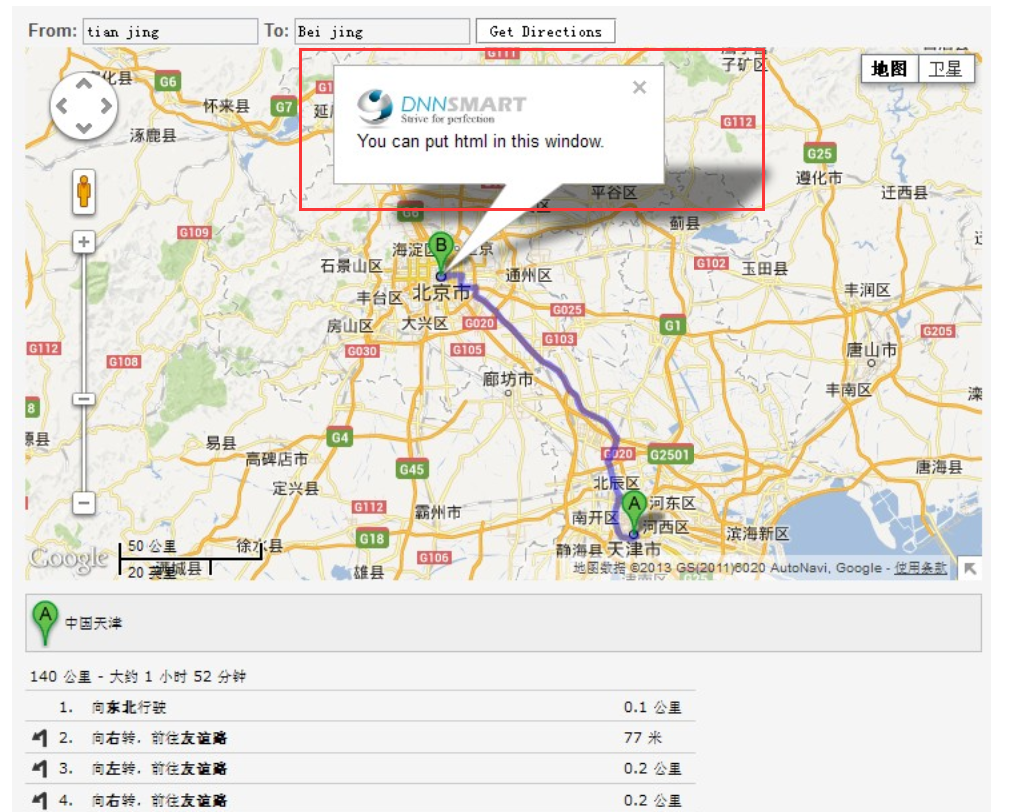
Text In Window: The text you input here will display in the window above default map center.
Note: Please don't enter return key in Textbox.
Please see screenshot below.

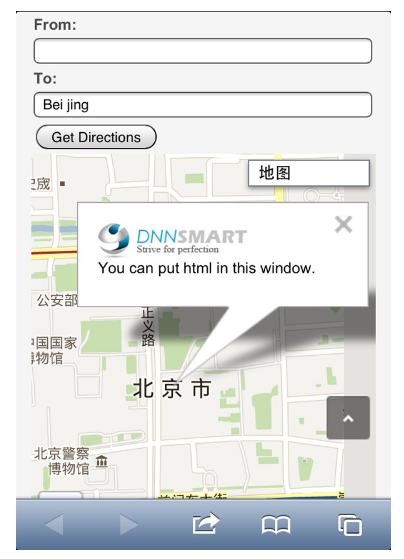
See screenshot below, it's viewed on mobile.

Use Direction Function: If you check this option, you can define "from" and "to" locations as well as route.
Travel Mode: These are two kinds of routes when you use direction function.
Zoom Level: By using this option, you can define the size of the map.
Default Map Type: You can choose a default map type by clicking radio button.
Display Pan Control: If you check this option, it can display pan control. In "Control Screenshot" section below, you can view the look & feel of this pan control.
Display Map Type Control: If you check this option, it can display pan control. In "Control Screenshot" section below, you can view the look & feel of this map type control.
Display Over View Map Control: If you check this option, it can display pan control. In "Control Screenshot" section below, you can view the look & feel of this over view map type control.
Display Scale Control: If you check this option, it can display pan control. In "Control Screenshot" section below, you can view the look & feel of this scale type control.
Display Street View Control: If you check this option, it can display pan control. In "Control Screenshot" section below, you can view the look & feel of this street view control.
Display Zoom Control: If you check this option, it can display pan control. In "Control Screenshot" section below, you can view the look & feel of this zoom control.
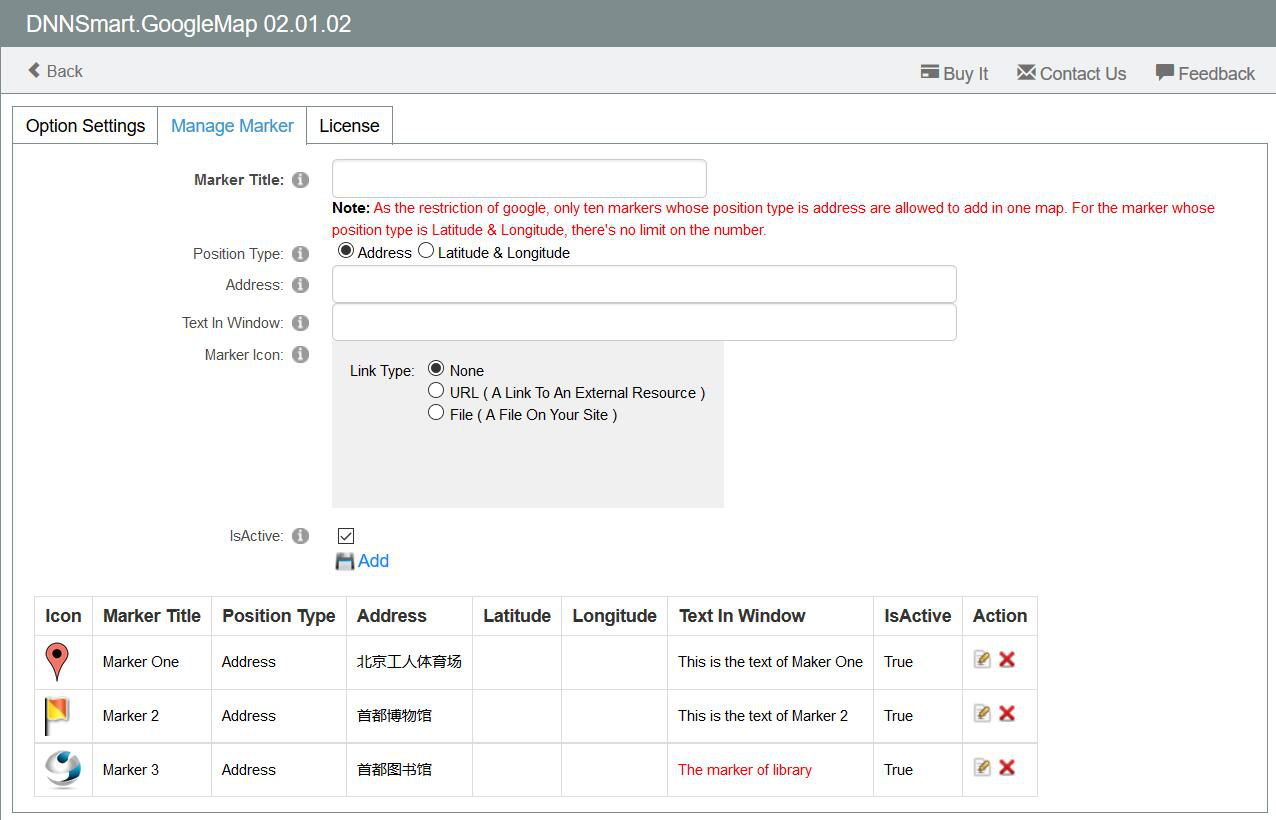
Manage Marker

Marker Title: Please input the title of the marker.
Position Type: There are two choices, please choose one position type from them.
Address: It's the location marked in center when map loads at the first time. Please don't enter return key in Textbox.
Text In Window: After you click the marker, the window will display. You can input html or text in this textbox.
Marker Icon: It's the icon of the marker.
IsActive: Activate this marker or not.