For this article, it will teach you how to set up one simple form to achieve requests as below.
1. To add First Name, Last Name, Email, Phone Number, Comment these basic fields.
2. To configure form submitter could get emails.
3. To configure back-end admin could get emails.
4. To modify template of the email.
Configuration Steps
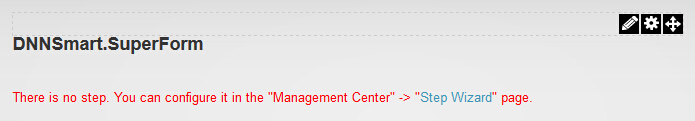
1. After you add module on the page, you will see following interface. Please click ”Management Center” button.

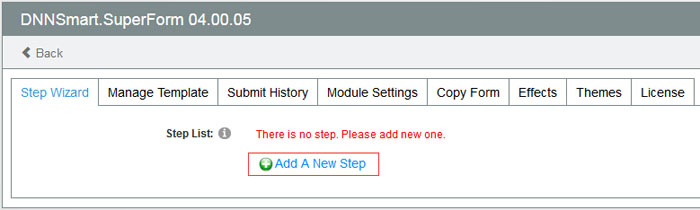
2. After that, you will enter Step Wizard page and click “Add A New Step” button.

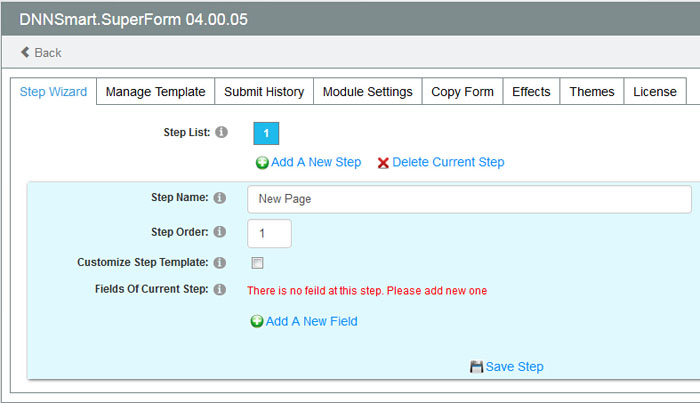
3. After adding Step, please click ”Add A New Field” button.

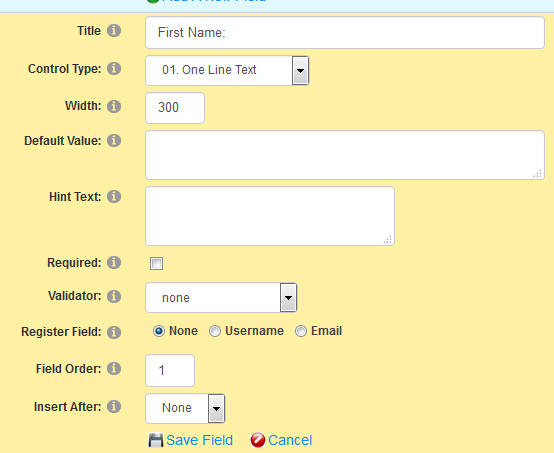
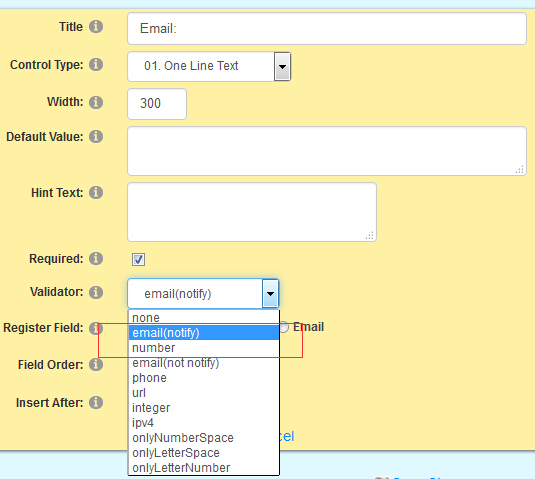
4. Enter field Title, Control type and width of Textbox. After that, please click “Save Field” button. In this way, one Field is added successfully. For other fields, you can follow the same way to operate.

5. When you add Email field, you need to choose Email(Notify) for Validator option. In this way, it could confirm form submitter can get emails and could validate Email format filled by users.
When you add Phone Number field, please choose Number for Validator option. In this way, it could validate if phone number filled by users are numbers.
When you add Comment field, please choose “Multi Line Text” for “Control Type” option and enter “300|150” in “value” option. In this way, you can configure its width and height.

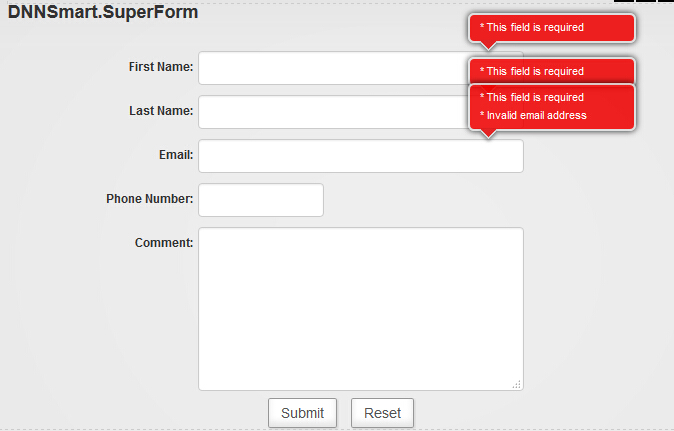
6. After finishing adding all Fields, you will see following interface.

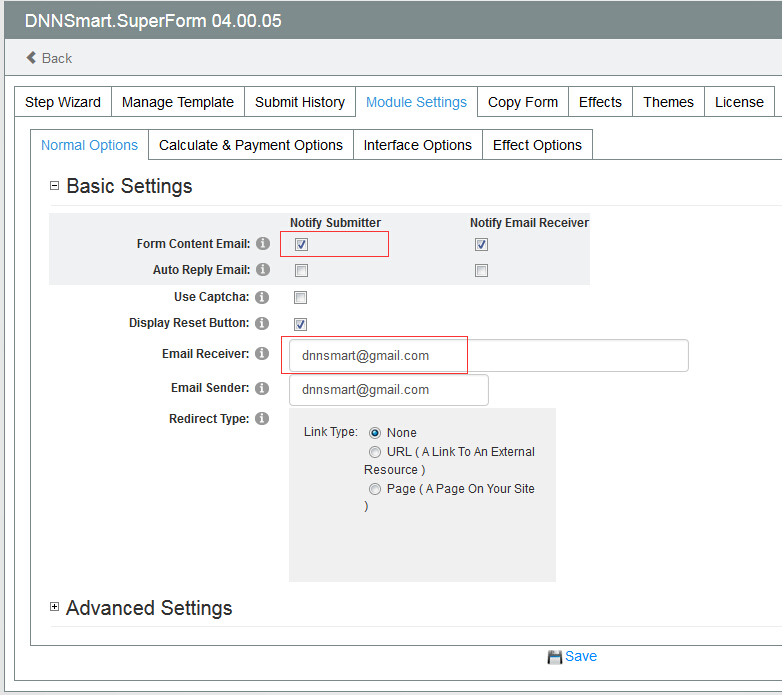
7. Next, we need to go to Management Center -> Module Settings-> Normal Options page and fill in admin email address for “Email Receiver” option. Please check option “Notify Submitter”. In this way, form submitter and admin will get the same one email.

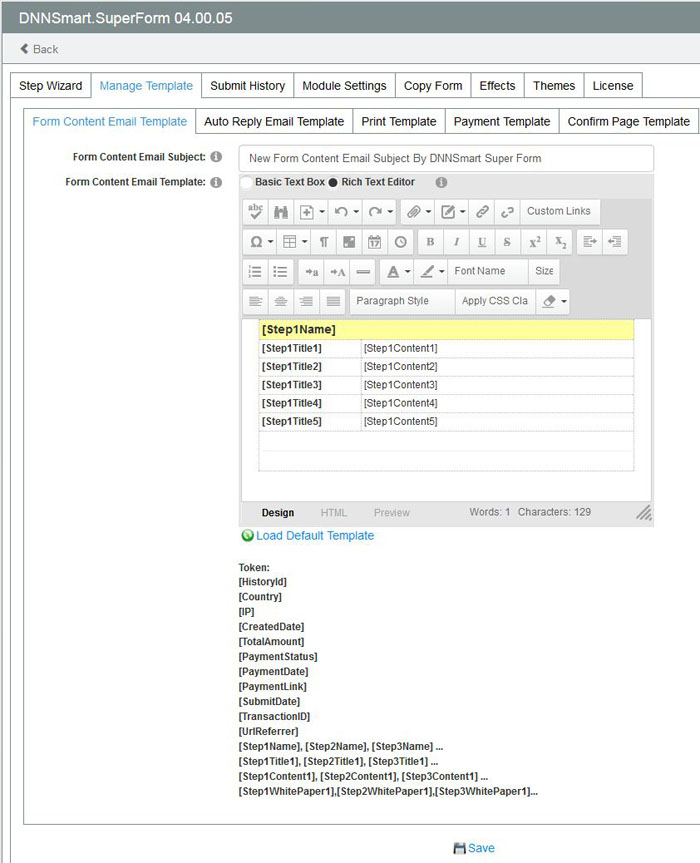
8. You can go to Management Center -> Manage Template-> Receivers’ Email Template page and modify Email Subject and Email Content.

Below, you will find download link for xml configuration file of form. You can go to Management Center -> Restore & Backup Config page and import it. In this way, you will get this form instantly.
simple_form_config.xml